
Previously I have shared messenger chat widget which can be added into your website to help your users to contact you on your messenger profile and this time this is another chat widget which is called WhatsApp chat widget.
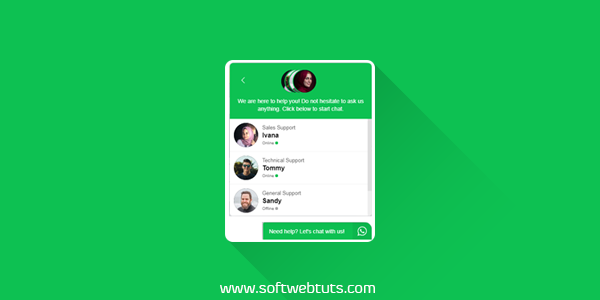
This widget does not have inbuilt functionality for chat, like messenger chat widget but it has beautiful appearance and redirect your users to WhatsApp chat page when user click on the WhatsApp chat button.
This widget does not provide you as much functionality but if you still want to add this widget into your website you can follow the steps which are provided below.
If you are a blogger user then you can follow the steps provided below but if you are a wordpress user then you have to copy the code provided on third party site and paste it into the header.php file of your wordpress website.
Steps to follow:
- Go To https://widgetwhats.com and create an account.
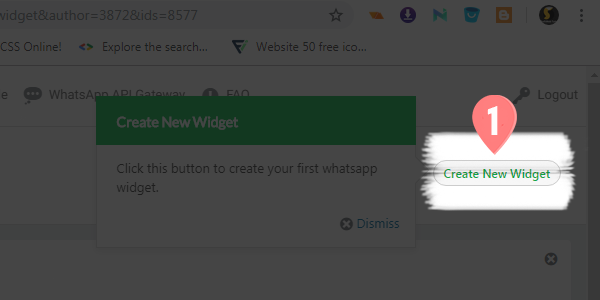
- After creating account login and click Create New widget as shown.
- Now customize your widget according to your requirements and click Save Widget.
- After that you will be given the Embed Code which you have to add in your website. Copy It. If you are unable to find the embed code then use the code provided below and replace 4 digit ID to your own.
- Now Go to Blogger Dashboard
- Go to Theme/Template Section
- Click Edit HTML
- Now Search for </body> or </head>.
- Paste the code above </body> or </head>.
- Save Theme/Template

<script async data-id="8578" src="https://cdn.widgetwhats.com/script.min.js"></script>You will find 4 digit ID in the url when you login.
To search anything in blogger template section press Ctrl+F and then type term to search and press enter.
After adding the source code into your website now you can visit your website and you will see a floating WhatsApp chat button at the bottom right corner of your website and when you click on that button you will be redirected to your messenger profile.
Conclusion:
Now it is made easy for your visitors to easily contact you on your WhatsApp account and discuss any query related to your work. If you haven't read my article where I have explain how to add messenger chat widget into blogger or wordpress website you should go and see that article it will also blow your mind.I hope you will like this WhatsApp chat widget and will use it. Please make sure to subscribe to the newsletters of this website and keep visiting this website daily for this kind of interesting and informative articles.
